- Concetti di base
- Stili incorporati
- Stili esterni
- Direttiva @import
- Elemento link
- Struttura regole
- Commenti
- Precedenza stili
- Calcolo specificità
- Ereditarietà
- La cascata
- Classificazione Elementi
- Elementi non rimpiazzati
- Elementi rimpiazzati
- Livello blocco
- Livello inline
- Valori Parole chiave
- Layout base
- Layout blocco
- Layout inline
- Floating
- Posizionamento
- Blocco contenitore
- Valori cromatici
- Valori numerici
- Valori percentuali
- Valori lunghezza assolute
- Unità lunghezza relative
- URI
- Angoli
- Tempo
- Frequenze
- Stringhe
- Selettore universale
- Selettori tipo
- Selettori discendenti
- Selettori figlio
- Selettore fratello adiacente
- Selettore generale fratelli
- Selettori classe
- Selettori ID
- Selettori attributo semplice
- Selettori valore esatto attributo
- Selettori valore parziale attributo
- Selettori sottostringa iniziale
- Selettori sottostringa finale
- Selettori sottostringa arbitraria
- Selettore attributo lingua
- Pseudoclassi strutturali :empty
- :first-child
- :first-of-type
- :lang
- :last-child
- :last-of-type
- :nth-child(an+b)
- :nth-last-child(an+b)
- :nth-last-of-type(an+b)
- :nth-of-type(an+b)
- :only-child
- :only-of-type
- :root
- Pseudoclasse negazione :not(e)
- Pseudoclassi interazione :active
- :checked
- :disabled
- :enabled
- :focus
- :hover
- :link
- :target
- :visited
- Pseudoelementi ::after
- ::before
- ::first-letter
- ::first-line
- Query mediali Concetti base
- Valori delle query mediali
- Caratteristiche mediali
Concetti di base
È possibile aggiungere stili ai documenti in tre modi distinti.Stili inline
In HTML, è possibile specificare le informazioni di stile di un singolo elemento con l'attributo style.
Il valore di un attributo style è un blocco dichiarazione senza parentesi graffe:
esempio:
<p style="color:red; background:yellow;">...Contenuto paragrafo...</p>... in linea di massima l'uso dell'attributo style è sconsigliato.
Fogli di stile incorporati
È possibile incorporare fogli di stile all'inizio dei documenti HTML utilizzando l'elemento style,che deve apparire all'interno dell'elemento head.
esempio:
<html>
<head>
<title>...</title>
<style type="text/css">
h1 {color:yellow;}
p {font-size:smaller; color:red;}
</style>
</head>
...
</html>
Fogli di stile esterni
Gli stili possono essere elencati in un file esterno.Il principale vantaggio nell'impiego di un file esterno è che, raccogliendo in un unico file gli stili più usati,
sarà possibile aggiornare tutte le pagine che impiegano il foglio di stile con un'unica modifica.
Altro vantaggio fondamentale è il fatto che i fogli di stile esterni sono conservati nella cache, e ciò può contribuire a risparmiare banda.
È possibile fare riferimento a un foglio di stile esterno nei modi riportati di seguito:
Direttiva @import
È possibile inserire una o più direttive @import all'inizio di qualsiasi foglio di stile.
Per i documenti HTML ciò avviene all'interno di un foglio di stile incorporato.
esempio:
<head>
<title>...</title>
<style type="text/css">
@import url(stile01.css);
@import url(stile02.css);
@import url(stile03.css);
body {background: #ffeedd;}
</style>
</head>
Notate come le direttive @import possano apparire all'inizio (e, secondo la specifica, solo all'inizio) di qualsiasi foglio di stile;
quindi uno stile può importarne un altro, che a sua volta ne importa un terzo.
Elemento link
Nei documenti HTML è possibile utilizzare l'elemento link per associare un foglio di stile con un documento.
È consentito l'uso di più elementi link.
L'attributo media può essere usato per limitare a uno o più tipi mediali un foglio di stile.
esempio:
<head> <title>...</title> <link rel="stylesheet" href="perTutti.css" media="all"> <link rel="stylesheet" href="soloVideo.css" media="screen"> <link rel="stylesheet" href="soloStampa.css" media="print"> </head>
È anche possibile collegare fogli di stile alternativi. In tal caso, sta allo user agent (o all'autore)
fornire un mezzo per consentire all'utente di scegliere una delle alternative.
esempio:
<head> <title>...</title> <link rel="stylesheet" href="perTutti.css"> <link rel="alternate stylesheet" title="Normali" href="normale.css"> <link rel="alternate stylesheet" title="Grandi" href="grandi.css"> </head>
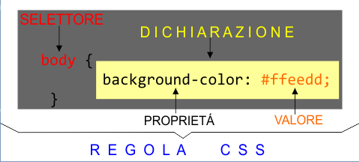
Struttura delle regole
Un foglio di stile consiste in una o più regole che descrivono il modo in cui devono essere presentati gli elementi della pagina.
Ciascuna regola è composta di due parti fondamentali:
il selettore e il blocco di dichiarazione.
Selettore D I C H I A R A Z I O N E body { background-color: #ffeedd } Proprietà Valore

Alla fine si trova il blocco di dichiarazione, costituito da una o più dichiarazioni;
ciascuna di esse consiste in una proprietà CSS e in un valore di tale proprietà.
Il blocco di dichiarazione è sempre tra parentesi graffe, e può contenere più dichiarazioni; ciascuna di esse deve essere conclusa da un punto e virgola(;).
Fa eccezione l'ultima dichiarazione del blocco di dichiarazione, per la quale il punto e virgola è facoltativo, ma conviene metterlo.
Ciascuna proprietà, che rappresenta un particolare parametro stilistico, è separata dal suo valore
da due punti (:).
I nomi delle proprietà in CSS non sono sensibili alle maiuscole.
Commenti
L'inserimento di commenti in CSS è molto semplice.È sufficiente aprirli con
/* e chiuderli con */, come mostrato di seguito:/* Questo è un commento! */I commenti possono estendersi su più righe:
/* Questo è un commento! Questa è la prosecuzione del commento. E questa pure. */
I commenti possono essere posti in qualsiasi punto di un foglio di stile, tranne nel mezzo di una dichiarazione (nome o valore di una proprietà o punto e virgola):
h1(non ammesso)
/*titolo primo livello*/ {color (non ammesso) /*colore primo piano*/: rgba(23,58,89,0.42) (non ammesso) /*RGB + opacità*/;}Precedenza degli stili
Un singolo documento HTML può importare e collegarsi a più fogli di stile esterni, contenere uno o più fogli di stile incorporati e utilizzare gli stili inline.Ciò rende molto probabili i conflitti tra regole, quindi i CSS impiegano un meccanismo detto cascata per risolvere i conflitti e determinare il set finale degli stili da applicare al documento.
Due fattori chiave della cascata sono:
specificità
ereditarietà.Calcoli di specificità
La specificità descrive il peso di un selettore e delle dichiarazioni a esso associate.Nella seguente tabella sono riassunti i componenti della somma di specificità.
| TIPO SELETTORE | ESEMPIO | SPECIFICITÀ |
|---|---|---|
| Selettore universale | * | 0,0,0,0 |
| Combinatore | + | 0,0,0,0 |
| Identificatore elemento | body | 0,0,0,1 |
| Identificatore pseudoelemento | ::first-line | 0,0,0,1 |
| Identificatore classe | .classe | 0,0,1,0 |
| Identificatore pseudoclasse | :hover | 0,0,1,0 |
| Identificatore attributo | [type="checkbox"] | 0,0,1,0 |
| Identificatore ID | #contenuto | 0,1,0,0 |
| Attributo style inline | style="color: red;" | 1,0,0,0 |
I valori di specificità sono cumulativi,
vale a dire che un selettore contenente due identificatori di elemento e uno di classe (ad esempio,
div.aside p) ha una specificità pari a
0,0,1,2. I valori di specificità sono ordinati secondo una precedenza da destra a sinistra,
quindi un selettore contenente
11 identificatori di elemento (0,0,0,11) ha una specificità inferiore rispetto a un selettore contenente un singolo identificatore di
classe (0,0,1,0).Precedenza degli stili
La direttiva!important attribuisce a una dichiarazione un peso maggiore rispetto alle dichiarazioni che ne sono prive.
La dichiarazione conserva la specificità dei suoi selettori, e viene usata solo nei confronti con altre dichiarazioni "importanti".
Ereditarietà
Gli elementi di un documento formano una gerarchia ad albero,
in cui l'elemento radice si trova in alto e il resto della struttura del documento si dirama verso il basso
In un documento HTML,
l'elemento html è in cima all'albero, e gli elementi
head e body discendono da esso. Il resto della struttura del documento discende da tali elementi;
in una struttura di questo tipo, gli elementi posti più in basso nell'albero sono discendenti dei loro ascendenti che si trovano più in alto nell'albero.
I CSS utilizzano l'albero del documento per il meccanismo di ereditarietà, in base al quale uno stile applicato a un elemento viene ereditato dai suoi discendenti.
Per esempio, se il valore
color di un elemento body è impostato al valore red, tale valore si propaga in basso nell'albero del documento a tutti gli elementi che discendono dall'elemento
body. L'ereditarietà viene interrotta soltanto da una regola di stile applicata direttamente a un elemento.
I valori ereditati non hanno alcuna specificità (il che non equivale ad avere specificità zero).
Tenete presente che alcuni elementi non sono ereditari, e che tutte le proprietà definiscono il fatto di essere o meno ereditarie.
Alcuni esempi di proprietà non ereditarie sono:
padding, border, margin e background.
La cascata
La cascata è il meccanismo con cui i CSS risolvono i conflitti tra stili;in altre parole, è il meccanismo mediante il quale uno user agent decide, per esempio,
il colore da attribuire a un elemento quando a esso sono applicate due regole diverse
che cercano di applicare due colori diversi.
La cascata è costituita dai seguenti passaggi:
1. Trova tutte le dichiarazioni contenenti un selettore corrispondente a un dato elemento.
2. Ordina secondo la specificità del peso di tutte le dichiarazioni legate all'elemento.
Alle regole contraddistinte dalla direttiva
!important è attribuito un peso maggiore rispetto a quelle che ne sono prive. Inoltre,
ordina in base all'origine tutte le dichiarazioni applicate a un dato elemento.
Le possibili origini sono tre:
autore
lettore (utente)
user agent. (browser)
In circostanze normali, gli stili dell'autore prevalgono su quelli del lettore.
Gli stili !important del lettore sono i più forti di tutti, anche degli stili !important dell'autore.
Gli stili di autore e lettore prevalgono sugli stili di default dello user agent.
Ordina
- per specificità tutte le dichiarazioni applicate a un determinato elemento;
Gli elementi con specificità più alta hanno un peso maggiore di quelli con specificità più bassa.
- Ordina per apparizione tutte le dichiarazioni applicate a un determinato elemento;
più tardi una dichiarazione appare nel foglio di stile o nel documento, maggiore è il suo peso.
- Le dichiarazioni che appaiono in un foglio di stile importato sono considerate precedenti
a tutte quelle all'interno del foglio di stile che le importa, quindi hanno un peso inferiore.
- la finestra delle preferenze del browser
assume lo stesso peso degli stili predefiniti dello user agent.
Classificazione degli elementi
In senso generale, i CSS raggruppano gli elementi in due tipi:
Rimpiazzati
NON Rimpiazzati.
Elementi Rimpiazzati
Gli elementi rimpiazzati sono quelli il cui contenuto è sostituito da qualcosa di non rappresentato direttamente dal contenuto del documento.
L'esempio HTML più familiare è l'elemento img, sostituito dal file di un'immagine esterno al documento vero e proprio.
In effetti, img di per sé non ha contenuti veri e propri, come appare evidente da questo semplice
codice:
<img src="imgFiore.jpg" alt="immagine di un fiore">
esempio pratico:


Nell'elemento non è presente alcun contenuto: vi sono solo il nome e gli attributi.
La presentazione dell'elemento è possibile solo sostituendone il "vuoto" con contenuti reperiti
con altri mezzi (in questo caso, caricando un'immagine esterna mediante l'attributo src).
Un altro esempio è l'elemento
input, che potrebbe essere rimpiazzato da un pulsante d'opzione, di controllo o da un campo per l'immissione di testo, a seconda del tipo.
Anche gli elementi rimpiazzati generano riquadri in fase di visualizzazione.
Elementi NON Rimpiazzati
Nella maggior parte dei casi, gli elementi HTML sono elementi non rimpiazzati ovvero, sono generati dall'elemento stesso.
Per esempio:
<span>ciao...</span> è un elemento non rimpiazzato, e il testo
ciao... sarà visualizzato dal Browser. Paragrafi, titoli, celle di tabella, elenchi e quasi tutto il resto di HTML sono elementi non rimpiazzati.Ruoli di visualizzazione degli elementi
A parte la distinzione legata alla rimpiazzabilità, in CSS3 esistono due tipi elementari di ruoli di visualizzazione degli elementi:
Livello di blocco
Livello inline
Tutti i valori visualizzati in CSS3 ricadono in una di queste due categorie.
È importante sapere in quale ruolo ricade un riquadro, poiché alcune proprietà valgono solo per uno dei due tipi.
Livello di blocco
I riquadri a livello di blocco sono quelli in cui il riquadro dell'elemento occupa (per default) tutta la larghezza dell'area del contenuto dell'elemento genitore, e non possono avere alcun altro elemento a lato.
In altre parole, gli
elementi a livello di blocco generano "interruzioni" prima e dopo il riquadro dell'elemento.
Gli elementi a livello di blocco più noti in HTML sono
p e div. Gli elementi rimpiazzati possono essere a livello di blocco, ma di solito non lo sono.
Le voci di elenco (
<ol><li>) sono elementi a livello di blocco con in più il marcatore della voce di elenco.I valori
display che creano riquadri di blocco sono:block, list-item, table, table-row-group, table-header-group, table-footer-group, table-row, table-column-group,
table-column,
table-cell, table-caption.Livello inline
I riquadri a livello inline sono quelli in cui il riquadro di un elemento è generato all'interno di una riga di testo, e non interrompe il flusso della riga stessa.
Probabilmente l'elementi inline più noti sono
<a>, <span>, <em>.Gli elementi di questo tipo non generano alcuna interruzione, né prima né dopo,
e quindi possono apparire entro il contenuto di un altro elemento senza modificarne la visualizzazione.
Ruoli di visualizzazione degli elementi
È da notare che, nonostante gli elementi di blocco e inline dei CSS abbiano molto in comune con i loro omologhi HTML, esiste una differenza importante.
In HTML, gli elementi a livello di blocco non possono discendere da elementi a livello inline,
mentre nei CSS non esistono limitazioni riguardo le modalità di nidificazione delle regole di visualizzazione.
I valori
display che creano riquadri inline sono: inline, inline-block, inline-table e ruby.Layout visivo di base
I CSS definiscono algoritmi per la disposizione di qualsiasi elemento in un documento.Tali algoritmi costituiscono i fondamenti della presentazione visiva in CSS.
Esistono due tipi primari di layout, con comportamenti molto diversi:
layout a livello di blocco layout inline.
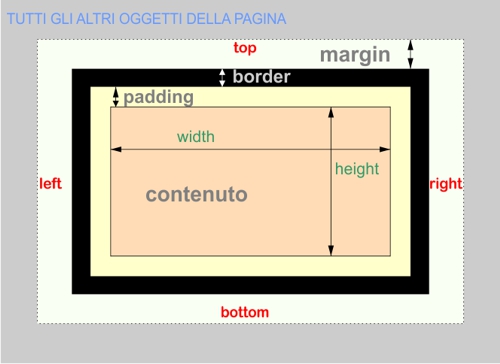
Layout a livello di blocco
Un riquadro a livello di blocco in CSS genera un riquadro rettangolare denominato riquadro dell'elemento,che descrive la quantità di spazio occupata da un elemento.
Per i riquadri valgono le seguenti regole:
- Lo sfondo del riquadro dell'elemento si estende fino al lembo esterno del bordo, e quindi riempie le zone del contenuto, del riempimento e del bordo.Se il bordo ha porzioni trasparenti (per esempio, se è punteggiato o tratteggiato), lo sfondo risulterà visibile in tali porzioni.
Lo sfondo non si estende nella zona del margine del riquadro.
Eventuali contorni vengono tracciati nell'area del margine, e non influiscono sul layout.
- Soltanto i margini,
height e width del riquadro di un elemento possono essere impostati ad auto.- È possibile attribuire valori negativi solo ai margini.
- Le larghezze di riempimento e bordi del riquadro dell'elemento hanno come valori predefiniti, rispettivamente, 0 (zero) e none.
- Se il valore di
box-sizing è content-box (valore predefinito), la proprietà width definisce soltanto la larghezzadell'area del contenuto, ed eventuali riempimento, bordi o margini devono essere aggiunti. Lo stesso vale per
height in relazione all'altezza.- Se il valore di
box-sizing è border-box, la proprietà width definisce la larghezza totale di contenuto, riempimento e bordi;eventuali margini devono essere aggiunti; lo stesso vale per
height in relazione all'altezza.
Layout inline
Un riquadro di livello inline in CSS genera uno o più riquadri rettangolari detti riquadri inline, a seconda del fatto che il riquadro inline sia o meno suddiviso su più righe.Per i riquadri inline valgono le seguenti regole:
- Per le proprietà
left, right, top, bottom, margin-left, mar gin-right, margin-top, margin-bottom, qualsiasi valore di auto viene convertito in 0 (zero).-
width e height non sono applicabili ai riquadri inline non rimpiazzati.- Per i riquadri inline rimpiazzati valgono le seguenti regole:
— Se sia
height sia width sono auto e l'elemento ha una larghezza intrinseca (per esempio, è un'immagine), il valore di width è uguale alla larghezza intrinseca dell'elemento. Lo stesso vale per height.— Se sia
height sia width sono auto e l'elemento non ha una larghezza intrinseca, ma ha un'altezza e una proporzione intrinseche, width viene calcolata in base ad altezza e proporzioni.— Se sia
height sia width sono auto e l'elemento non ha un'altezza intrinseca, ma ha una larghezza e proporzioni intrinseche, height viene calcolata in base a larghezza e proporzioni.Tutti gli elementi inline hanno una proprietà
line-height, ed essa influisce moltissimo sulla visualizzazione degli elementi stessi. L'altezza di una riga di testo è determinata sulla base dei seguenti fattori:
Testo anonimo (anonymous text)
Qualsiasi stringa di caratteri non contenuta in un elemento inline. Quindi, nel markup:
<a>, <span>, <em> ecc...<p> Sono <em>molto</em> contento!</p> le sequenze "Sono " e " contento!" sono testo anonimo.Si noti come gli spazi facciano parte del testo anonimo: lo spazio è un carattere come tutti gli altri.
Riquadro em (em-box)
Il riquadro em definito nel font dato, noto anche come riquadro del carattere. I glifi veri e propri possono essere
più alti o più stretti del riquadro em, come descritto nel In CSS, il valore di font-size determina l'altezza di ciascun riquadro em.
Area del contenuto (content area)
Negli elementi non rimpiazzati, l'area del contenuto può essere il riquadro descritto dall'unione dei riquadri em di tutti i caratteri dell'elemento, oppure il riquadro descritto dai glifi dei caratteri dell'elemento.
La specifica CSS2.1 delega la scelta allo user agent. Per semplicità, in questo testo useremo la definizione legata ai riquadri em. Negli elementi rimpiazzati, l'area del contenuto è l'altezza intrinseca dell'elemento più eventuali margini, bordi e riempimenti.
Interlinea (leading)
L'interlinea è la differenza tra i valori di font-size e di line-height. La metà di questa differenza è applicata alla
cima dell'area del contenuto, l'altra metà al fondo. Queste aggiunte assumono, naturalmente, il nome di semi-interlinea. L'interlinea è applicata solo agli
elementi non rimpiazzati.
Riquadro inline (inline box)
Il riquadro descritto dall'aggiunta dell'interlinea all'area del contenuto. Per gli elementi non rimpiazzati, l'altezza
del riquadro inline di un elemento equivale al valore di line-height. Per gli elementi rimpiazzati, l'altezza del riquadro inline di un elemento equivale a quella dell'area del contenuto: l'interlinea non è applicabile agli elementi rimpiazzati.
Riquadro della riga (line box)
Il riquadro più basso che racchiude i punti più alto e più basso dei riquadri inline che si trovano nella riga. In altre parole, il limite superiore del riquadro della riga sarà posto lungo la cima del più alto dei riquadri inline, e il limite inferiore sarà lungo il fondo del riquadro inline posto più
in basso.
Floating
Il floating consente di posizionare un elemento a sinistra o a destra del suo blocco contenitore (ovvero del più vicino elemento ascendente di livello blocco), facendo fluire intorno all'elemento il contenuto che segue. Qualsiasi elemento flottante genera automaticamente un riquadro di blocco, indipendentemente dal tipo di riquadro che genererebbe se non fosse flottante.Gli elementi flottanti vengono posizionati in base alle seguenti regole:
- Il limite esterno sinistro (o destro) di un elemento flottante non può trovarsi a sinistra (o a destra) del limite interno del blocco contenitore.
- Il limite esterno sinistro (o destro) di un elemento flottante deve trovarsi a destra (o a sinistra) del limite esterno destro (o sinistro) di un elemento flottante sinistro (o destro) posto prima dell'elemento in questione nella sorgente del documento, a meno che la cima dell'elemento
successivo si trovi sotto il fondo del precedente.
- Il limite esterno destro di un elemento flottante sinistro non può trovarsi a destra del limite esterno sinistro di un eventuale elemento flottante destro posto alla sua destra.
- Il limite esterno sinistro di un elemento flottante destro non può trovarsi a sinistra del limite esterno destro di un eventuale elemento flottante sinistro posto alla sua sinistra.
- Il limite esterno superiore di un elemento flottante non può essere più alto del limite interno superiore del blocco contenitore.
- Il limite esterno superiore di un elemento flottante non può essere più alto del corrispondente limite di un eventuale elemento flottante o di livello blocco posto precedentemente.
- Il limite esterno superiore di un elemento flottante non può essere più alto del limite superiore di un eventuale riquadro di riga con contenuti che preceda l'elemento flottante.
- Un elemento flottante sinistro (o destro) alla cui sinistra (o destra) si trovi un altro elemento flottante non può
avere il limite esterno destro (o sinistro) a destra (sinistra) del limite interno destro (sinistro) del blocco contenitore.
- Un elemento flottante deve essere posizionato il più in alto possibile.
- Un elemento flottante sinistro deve essere posto il più possibile verso sinistra, uno destro il più possibile a destra. È preferibile usare la posizione più alta per l'elemento posto più a destra o più a sinistra.
Posizionamento
All'atto del posizionamento degli elementi entrano in gioco numerose regole speciali che governano non solo il blocco contenitore dell'elemento, ma anche la disposizione all'interno dell'elemento stesso.Tipi di posizionamento
Statico:Il riquadro dell'elemento viene generato come di norma.
Gli elementi a livello di blocco generano un riquadro rettangolare che fa parte del flusso del documento, i riquadri a livello inline generano uno o più riquadri di riga che fluiscono all'interno del loro elemento genitore.
Relativo:
Il riquadro dell'elemento viene scostato di una certa distanza. Il blocco che lo contiene può essere considerato l'area che l'elemento occuperebbe se non fosse posizionato.
L'elemento conserva la forma che avrebbe se non fosse posizionato, e viene conservato anche lo spazio che sarebbe stato normalmente occupato dall'elemento.
Assoluto
Il riquadro dell'elemento è completamente disgiunto dal flusso del documento ed è posizionato rispetto al blocco che lo contiene, che può essere un altro elemento del documento o il blocco contenitore iniziale (descritto nella sezione successiva). L'eventuale spazio che l'elemento avrebbe occupato nel normale flusso del documento viene occupato altrimenti, come se l'elemento non esistesse.
L'elemento posizionato genera un riquadro di blocco, indipendentemente dal tipo di riquadro che avrebbe generato trovandosi nel normale flusso.
Fisso:
Il riquadro dell'elemento si comporta come se fosse impostato ad absolute, ma il suo blocco contenitore è la vista (viewport) stessa.
Il blocco contenitore
Il blocco contenitore di un elemento posizionato è determinato come segue:1. Il blocco contenitore dell' elemento radice (detto anche blocco contenitore iniziale) viene stabilito dallo user agent.
In HTML l'elemento radice è l'elemento
html, sebbene alcuni browser possano utilizzare body.2. Per gli elementi non radice, se il valore
position di un elemento è relative o static il blocco contenitore è formato dal limite del contenuto del più vicino riquadro genitore a livello di blocco, tabella, cella o inline. Nonostante questa regola, gli elementi con posizionamento relativo vengono comunque semplicemente scostati, non posizionati rispetto al blocco contenitore qui descritto, e gli elementi con posizionamento statico non si spostano dal loro posto nel normale flusso.3. Per gli elementi non radice con un valore position impostato ad
absolute, il blocco contenitore è impostato all'ascendente (di qualsiasi tipo) più vicino con un valore position diverso da static. Ecco i dettagli:a. Se l'ascendente è a livello di blocco, il blocco contenitore è il lembo esterno del riempimento dell'elemento; in altre parole, è la zona delimitata dal bordo dell'elemento.
b. Se l'ascendente è a livello inline, il blocco contenitore è il limite del contenuto dell'ascendente. Nelle lingue scritte da sinistra a destra, le parti superiore e sinistra del blocco contenitore sono i limiti interno superiore e sinistro del contenuto del primo riquadro dell'ascendente, e quelle inferiore e destra sono i limiti interni inferiore e destro del contenuto dell'ultimo riquadro. Nelle lingue leggibili da destra a sinistra, il limite destro del blocco contenitore corrisponde al limite del contenuto destro del primo riquadro, e il sinistro corrisponde a quello dell'ultimo riquadro. I limiti superiore e inferiore sono gli stessi.
c. Se non esistono ascendenti come quelli descritti in 3a e 3b, il blocco contenitore dell'elemento con posizionamento assoluto viene definito come blocco contenitore iniziale.
Valori
Esistono molti tipi di valori nei CSS, la maggior parte dei quali impiega le unità. Combinando tipi elementari di valori (come i numeri) e unità (come i pixel) è possibile eseguire moltissime attività.Parole chiave
Le parole chiave sono definite in relazione alle proprietà, e hanno un significato specifico solo per una certa proprietà. Le parole chiave, come i nomi delle proprietà, non sono sensibili alle maiuscole; un caso speciale è rappresentato dalla parola chiave inherit, che è consentita per tutte le proprietà e ha sempre lo stesso significato (ovvero ottenere il valore della proprietà associata dal genitore dell'elemento).Valori cromatici
#RRGGBB
Questa è la notazione esadecimale a coppie che risulterà familiare agli autori che impiegano l'HTML tradizionale.In questo formato, la prima coppia di cifre corrisponde al livello del rosso, la seconda a quello del verde e la terza a quello del blu. Ciascuna coppia è in notazione esadecimale nell'intervallo 00-FF. Quindi, un blu "puro" sarà scritto come #0000FF, un rosso "puro" come #FF0000, e così via.
#RGB
Un formato abbreviato dell'annotazione a sei cifre descritta in precedenza. In questo formato, ogni cifra è replicata per arrivare al valore equivalente in sei cifre, quindi #F8C diventa #FF88CC.rgb(rrr,ggg,bbb)
Questo formato consente all'autore di utilizzare i valori RGB nell'intervallo 0-255; sono consentiti solo numeri interi. Non a caso, questo intervallo è l'equivalente decimale dell'intervallo esadecimale 00-FF. In questo formato, un verde "puro" è rgb (0,255,0), e il bianco è rappresentato come rgb (255,255,255).
rgb(rrr.rr%,ggg.gg%,bbb.bb%)
Con questo formato l'autore può utilizzare i valori RGB nell'intervallo da 0% a 100%, e sono consentiti i valori decimali (come ad esempio 75.5%). Il valore del nero è quindi rgb (0%,0%,0%),mentre il blu "puro" è rgb (0%,0%,100%).
hsl(hhh.hh,sss.ss%,lll.ll%)
Questo formato consente agli autori di specificare un colore in base ai suoi valori di tonalità, saturazione e luminosità (hue, saturation, lightness: HSL). La tonalità è sempre un numero privo di unità nell'intervallo tra 0 e 360, e i valori di saturazione e luminosità sono sempre in percentuale. I valori di tonalità 0 e 360 sono equivalenti, e sono entrambi rosso; è possibile dichiarare tonalità superiori a 360, ma esse saranno normalizzate nell'intervallo 0–360. Quindi, l'impostazione di una tonalità 454 equivale a 94.
Qualsiasi valore HSL, indipendentemente dalla tonalità, verrà reso come tonalità di grigio se il valore della saturazione è 0%; la tonalità precisa dipenderà dal valore di luminosità. Qualsiasi valore HSL, indipendentemente dalla tonalità, sarà reso come nero pieno se la luminosità è 0%, e in bianco pieno se la luminosità è 100%.
Il valore di luminosità "normale", ovvero quello associato ai colori più comuni, è 50%.
rgba(rrr,ggg,bbb,a.aa)
rgba(rrr.rr%,ggg.gg%,bbb.bb%,a.aa)
hsla(hhh.hh,sss.ss%,lll.ll%,a.aa)
Questo formato estende i tre precedenti includendo un valore alfa di opacità che deve essere un numero reale tra 0 e 1 inclusi (non sono consentiti i valori percentuali).Quindi,
rgba(0,0,255,0.5), rgba(0,0,100%,0.5) e hsla(0,100%,50%,0.5) sono lo stesso rosso semi-opaco. Il formato RGBA non prevede notazione esadecimale.
<parola chiave> dei coloriPuò essere una delle 17 parole chiave riconosciute, basate in gran parte sui colori VGA originali di Windows.
Queste parole chiave sono:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white e yellow. Valori numerici
Un valore numerico è espresso come numero positivo o negativo (se è permesso). I numeri possono essere reali (rappresentati come <numero>) o interi (<integer>). Sono possibili delle limitazioni nell'intervallo di valori accettabili, come per i valori cromatici che accettano soltanto interi nell'intervallo 0–255.
Una limitazione piuttosto comune è che il numero deve essere non negativo, e viene spesso rappresentata come <non-nega tive number> o <non-negative integer>.
Valori percentuali
Un valore percentuale è espresso sotto forma di <number> seguito immediatamente dal simbolo di percentuale (%). Non dovrebbe mai esserci alcuno spazio tra il numero e il simbolo di percentuale. Questo tipo di valore dovrà sempre essere calcolato in relazione a qualcos'altro; per esempio, la dichiarazione font-size: 120%; per un elemento imposta la dimensione dei
suoi caratteri al 120% della font-size calcolata dell'elemento genitore. Alcune proprietà potrebbero porre il vincolo dei numeri non negativi.
Valori di lunghezza
Un valore di lunghezza è espresso come numero positivo o negativo (se consentito), seguito immediatamente da un'abbreviazione di due lettere che rappresenta le unità da utilizzare.
Non dovrebbe mai esserci alcuno spazio tra il numero e l'indi-catore delle unità. Un valore 0 (zero) non richiede un indicatore delle unità. Le unità di lunghezza sono suddivise in due tipi: unità assolute, in teoria sempre misurate allo stesso modo, e unità relative, misurate in relazione a qualcos'altro.
Unità di lunghezza assolute
Pollici ( in )
Come giustamente immaginate, si tratta dei pollici americani. La mappatura dei pollici su un monitor o su altri dispositivi di visualizzazione è di solito quantomeno approssimativa, perché molti sistemi non hanno alcuna consapevolezza del rapporto tra le loro aree di visualizzazione e le misure del mondo reale. L'uso dei pollici va quindi valutato con estrema attenzione per la progettazione a video.
Centimetri ( cm )
Quelli dei nostri righelli. Un pollice equivale a 2,54 centimetri, e un centimetro equivale a 0,394 pollici. Vale l'avvertimento sulla mappatura già dato per i pollici.
Millimetri ( mm )
In un centimetro ci sono 10 millimetri, quindi ci sono 25,4 millimetri in un pollice e un millimetro equivale a 0,0394 pollici. Tenete presenti gli avvertimenti precedenti
sulla mappatura delle unità "reali" sui monitor.
Punti ( pt )
I punti sono una misura tipografica standard utilizzata da decenni da stampatori e tipografi, nonché dai programmi di elaborazione testi. Secondo la definizione moderna ci sono 72 punti in un pollice, quindi le lettere maiuscole di un testo di 12 punti dovrebbero essere alte un sesto di pollice.
Per esempio, p {font-size: 18pt;} equivale a p {font-size: 0.25in;}, sempre considerando una corretta
mappatura delle lunghezze sull'ambiente di visualizzazione (vedi avvertimenti delle voci precedenti).
Pica ( pc )
Altro termine tipografico, un pica equivale a 12 punti e quindi ci sono 6 pica per pollice. Le lettere maiuscole del testo impostato a 1 pica dovrebbero essere alte un sesto di pollice. Per esempio, p {font-size: 1.5pc;} imposterebbe il testo alla stessa dimensione della dichiarazione dell'esempio dei punti. Valgono sempre gli avvertimenti precedenti.
Unità di lunghezza relative
Altezza em ( em )Si riferisce all'altezza della lettera M di un certo font. In CSS, l'altezza em equivale a quella del riquadro del carattere di un certo font, ovvero il valore calcolato di font-size.
Gli em possono essere usati per impostare dimensioni relative dei font; per esempio, 1.2em è come dire 120%.
Altezza em dell'elemento radice ( rem )
Si riferisce all'altezza em dell'elemento radice (in HTML, l'elemento html). Altrimenti equivale a em.
Altezza x ( ex )
Si riferisce all'altezza della lettera x del font, ma la stra-grande maggioranza dei font non include questa indicazione e così molti browser cercano di approssimarla (malamente) considerando semplicemente che 1ex equivale a 0.5em. Fa eccezione IE5 per Mac, che cerca di determinare l'altezza x reale dei font creando una bitmap interna di una "x" molto grande e contando i pixel!
Larghezza ZERO ( ch ) Si riferisce alla larghezza di un singolo zero (Unicode +0300, "ZERO") nella famiglia e dimensione corrente del font.
Pixel ( px )
Un pixel è un quadratino sullo schermo, ma i CSS lo definiscono in modo più astratto: la sua dimensione viene definita sulla base del fatto che i pixel in un pollice devono essere 96. Molti user agent ignorano questa definizione, e considerano semplicemente i pixel del monitor.
I fattori di ridimensionamento entrano in gioco in fase di ingrandimento e di stampa, ovvero quando un elemento largo 100px può essere reso in dimensioni superiori a 100 punti del dispositivo.
Larghezza della finestra (viewport width) ( vw )
Questa unità viene calcolata in relazione alla larghezza della finestra, che viene divisa per 100.
Se la finestra è larga 937 pixel, per esempio, 1vw equivale a 9.37px.
Se la larghezza della finestra cambia, magari perché l'utente allarga o restringe la finestra del browser, il valore di vw cambia di conseguenza.
Altezza della finestra (viewport height) ( vh )
Questa unità viene calcolata in relazione all'altezza della finestra, che viene divisa per 100. Se la finestra è alta 650 pixel, ad esempio, 1vh equivale a 6.5px. Se l'altezza della finestra cambia, magari perché l'utente la allunga o la accorcia, il valore di vh cambia di conseguenza.
Unità minima della finestra (viewport minimum unit) ( vm )
Questa unità è pari a 1/100 della dimensione minore tra larghezza e altezza della finestra.
Quindi, se una finestra è larga 937 pixel e alta 650, 1vm equivale a 6.5px.
URI
Un valore URI (<uri>) è un riferimento a un file, come un oggetto grafico o un altro foglio di stile. I CSS definiscono un URI come relativo al foglio di stile che lo contiene. URI sta per Uniform Resource Identifier, ovvero il nome più recente degli URL (che, tecnicamente, sono un sottoinsieme di URI). Nei
CSS, che furono definiti per la prima volta quando gli URI si chiamavano ancora URL, tutto ciò significa che i riferimenti agli URI avranno in realtà la forma url(<uri>). Divertente!
Angoli
Il formato di un <angle> è espresso come <numero> immediatamente seguito da un'unità angolare. Esistono quattro tipi di unità angolari: gradi sessagesimali (deg), gradi centesimali (grad), radianti (rad) e giri (turn). Per esempio, un angolo retto può essere dichiarato come 90deg, 100grad, 1.571rad o
0.25turn; in ogni caso, i valori vengono tradotti in gradi sessagesimali nell'intervallo da 0 a 360. Ciò accade anche per i valori negativi, che sono consentiti: la misura -90deg equivale a 270deg.
Tempo
Un valore temporale (<tempo>) è espresso come <numero> non negativo immediatamente seguito da un'unità di tempo che
può essere di due tipi: secondi (s) e millisecondi (ms). I valori di tempo appaiono negli stili aurali, non molto supportati, e nelle transizioni e animazioni, supportate molto meglio.
Frequenze
Un valore di frequenza (<frequency>) è espresso come <numero> non negativo seguito immediatamente da un'unità di frequenza che può essere di due tipi: hertz (Hz) e kilohertz (kHz).
Gli identificatori delle unità non sono sensibili alle maiuscole, quindi 6kHz e 6khz sono equivalenti. Durante la stesura di questo libro, i valori di frequenza sono utilizzati soltanto con gli stili aurali, non molto supportati.
Stringhe
Una stringa (<string>) è una serie di caratteri racchiusa tra apici doppi o singoli. Se una stringa deve includere lo stesso apice che la contiene, è necessario utilizzare una sequenza di escape. Per esempio, 'Te l\'avevo detto!' o "Che idea \"interessante\"!".
Se in una stringa è necessario un newline, viene rappresentato come \A, che è la posizione Unicode del carattere avanzamento riga. È possibile rappresentare qualsiasi carattere Unicode con un riferimento in escape della posizione: un doppio apice tipografico, ad esempio, è rappresentato
come \201C. Se una stringa contiene un avanzamento riga per motivi di leggibilità, sarà necessario inserirlo in una sequenza di escape e sarà eliminato in fase di elaborazione della stringa.
Selettore universale
*
Descrizione:
Corrisponde a qualsiasi nome di elemento nella lingua del documento. Se una regola non ha alcun selettore esplicito, viene dedotto il selettore universale.
Esempi:
* {color: red;}
div * p {color: blue;}
Selettore di tipo
element1
Descrizione:
Corrisponde al nome di un elemento nel linguaggio del documento. La corrispondenza avviene con ogni istanza dell'elemento.
(In CSS1 era denominato "selettore di elementi".)
Esempi:
body {background: #FFF;}
p {font-size: 1em;}
Selettore di discendenti
element1 element2
Descrizione:
Consente all'autore di selezionare un elemento in base al suo stato di discendente di un altro elemento. L'elemento corrispondente può essere un figlio, nipote, pronipote (e così via) dell'elemento antenato. (In CSS1 era denominato "selettore contestuale".)
Esempi:
body h1 {font-size: 200%;}
table tr td div ul li {color: purple;}
Selettore di figlio
element1 > element2
Descrizione:
Utilizzato per selezionare un elemento in base al suo stato di figlio di un altro elemento. È più restrittivo del selettore di discendenti, in quanto seleziona solo i figli.
Esempi:
div > p {color: cyan;}
ul > li {font-weight: bold;}
Selettore di fratello adiacente
element1 + element2
Descrizione:
Consente all'autore di selezionare un elemento che sia il fratello adiacente successivo di un elemento. (Gli elementi fratelli, come si intuisce dal nome, condividono lo stesso elemento genitore.) L'eventuale testo tra i due elementi viene ignorato, e sono conside-rati solo gli elementi e le loro posizioni nell'albero del documento.
Esempi:
table + p {margin-top: 2.5em;}
h1 + * {margin-top: 0;}
Selettore generale di fratellielement1 ~ element2
Descrizione:
Consente all'autore di selezionare un elemento che sia fratello di un altro elemento e che lo segua nell'albero del documento. Eventuali testo o altri elementi tra i due elementi sono ignorati; sono conside-rati solo gli elementi e le loro posizioni nel documento.
Esempi:
h1 ~ h2 {margin-top: 2.5em;}
div#navlinks ~ div {margin-top: 0;}
Selettore di classe
element1.classname
element1.classname1.classname2
Descrizione:
Nei linguaggi che lo consentono, come HTML, XHTML, SVG e
MathML, è possibile usare un selettore di classe in "notazione punto" per selezionare elementi con un attributo di classe contenente uno o più valori specifici. Il nome del valore di classe deve seguire immediatamente il punto. È possibile concatenare più valori, anche se esistono problemi di supporto nelle versioni di Internet Explorer precedenti IE7. Se prima del punto non appare alcun nome dell'elemento, il selettore trova corrispondenze con tutti gli elementi al valore (o ai valori) della classe specificato.
Esempi:
p.urgent {color: red;}
a.external {font-style: italic;}
.example {background: olive;}
.note.caution {background: yellow;}
Note:Le versioni di Internet Explorer precedenti IE7 non supportano la sintassi concatenata del selettore, pur consentendo più parole nei valori delle classi nel markup.
Selettore ID
element1#idname
Descrizione:
Nei linguaggi che lo permettono, come HTML, è possibile usare un selettore ID che impieghi la "notazione hash" per selezionare elementi con un ID contenente uno o più valori specifici. Il nome del valore ID deve seguire immediatamente il cancelletto (#).
Se prima del cancelletto non è presente alcun nome di elemento, il selettore trova corrispondenze con tutti gli elementi contenenti il valore ID specificato.
Esempi:
h1#page-title {font-size: 250%;}
body#home {background: silver;}
#example {background: lime;}
Selettore di attributo semplice
element1[attr]
Descrizione:
Consente agli autori di selezionare qualsiasi elemento in base alla presenza di un attributo, indipendentemente dal valore di quest'ultimo.
Esempi:
a[rel] {border-bottom: 3px double gray;}
p[class] {border: 1px dotted silver;}
Selettore di valore esatto dell'attributo
element1[attr="value"]
Descrizione:
Consente all'autore di selezionare qualsiasi elemento sulla base del valore preciso e completo di un attributo.
Esempi:
a[rel="Start"] {font-weight: bold;}
p[class="urgent"] {color: red;}
Selettore di valore parziale dell'attributo
element1[attr~="value"]
Descrizione:
Consente all'autore di selezionare qualsiasi elemento basato su una porzione del valore separato da spazio di un attributo. Notate che
[class~="value"] equivale a .value (vedi sopra).
Selettore di valore parziale dell'attributo
Esempi:
a[rel~="friend"] {text-transform: uppercase;}
p[class~="warning"] {background: yellow;}
Selettore della sottostringa iniziale del valore di un attributo Pattern:
element1[attrˆ="substring"]
Descrizione:
Consente di selezionare qualsiasi elemento sulla base di una sottostringa posta proprio all'inizio del valore di un attributo.
Esempi:
a[hrefˆ="/blog"] {text-transform: uppercase;}
p[classˆ="test-"] {background: yellow;}
Selettore della sottostringa finale del valore di un attributo Pattern:
element1[attr$="substring"]
Descrizione:
Consente di selezionare qualsiasi elemento sulla base di una sottostringa posta proprio alla fine del valore di un attributo.
Esempio:
a[href$=".pdf"] {font-style: italic;}
Selettore di una sottostringa arbitraria del valore di un attributo
element1[attr*="substring"]
Descrizione:
Consente di selezionare qualsiasi elemento sulla base di una sottostringa posta in un punto qualsiasi nel valore di un attributo.
Esempi:
a[href*="oreilly.com"] {font-weight: bold;}
div [class*="port"] {border: 1px solid red;}
Selettore di attributo della lingua
element1[lang|="lc"]
Descrizione:
Consente agli autori di selezionare qualsiasi elemento con un attributo lang il cui valore sia una lista di valori separata da trattini che inizia con il valore fornito nel selettore.
Esempio:
html[lang|="tr"] {color: red;}
Pseudoclassi strutturali
In senso stretto, tutte le pseudoclassi (come tutti i selettori) sono strutturali: in fin dei conti dipendono in qualche modo dalla struttura del documento. Ciò che contraddistingue le
pseudoclassi elencate nel seguito è che sono intrinsecamente legate a pattern presenti nella struttura del documento (possono, ad esempio: selezionare paragrafi alterni oppure elementi che sono l'ultimo figlio dell'elemento genitore).
:empty
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a elementi privi di nodi figli; in realtà, privi di figli e di nodi di contenuto. I nodi di contenuto sono definibili come qualsiasi testo, spazio bianco, riferimento a entità e nodi CDATA, quindi <p> </p> non è vuoto, né l'elemento può dirsi vuoto se lo spazio viene sostituito con un newline. Notate che questa pseudoclasse non è applicabile a elementi quali br, img, input e così via.
Esempi:
p:empty {padding: 1em; background: red;}
li:empty {display: none;}
:first-child
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento che sia il primo figlio di un altro elemento. Pertanto, div:first-child selezionerà qualsiasi div che sia il primo figlio di un altro elemento, e non il primo elemento figlio di qualsiasi div.
Esempi:
td:first-child {border-left: 1px solid;}
p:first-child {text-indent: 0; margin-top: 2em;}
:first-of-type
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento quando esso è il primo figlio del suo tipo di un altro elemento. Quindi, div:first-of-type selezionerà qualsiasi div che sia il primo figlio di tipo div di un altro elemento.
Esempi:
td:first-of-type {border-left: 1px dotted;}
h2:first-of-type {color: fuchsia;}
:lang
Si applica a:
Qualsiasi elemento a cui siano associate informazioni di codifica della lingua.
Descrizione:
Corrisponde a elementi sulla base della loro codifica in lingua umana. Le informazioni sulla lingua devono essere all'interno del documento, o a esso associate in altro modo; non possono essere assegnate dai CSS. La gestione di :lang è uguale a quella dei selettori di attributi |=. Per esempio, in un documento HTML la lingua di un elemento è determinata dal suo attributo lang. Se il documento ne è sprovvisto, la lingua di un elemento è determinata dall'attributo lang del suo antenato più vicino che ne sia provvisto, e in mancanza di ciò dal campo Content-Language dell'intestazione HTTP (o dal rispettivo meta http-equiv) del documento.
Esempi:
html:lang(en) {background: silver;}
*:lang(fr) {quotes: '« ' ' »';}
:last-child
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento quando esso è l'ultimo figlio di un altro. Quindi, div:last-child selezionerà qualsiasi div che sia l'ultimo figlio di un altro elemento, non l'elemento ultimo figlio di qualsiasi div.
Esempi:
td:last-child {border-right: 1px solid;}
p:last-child {margin-bottom: 2em;}
:last-of-type
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento quando esso è l'ultimo figlio del suo tipo di un altro elemento. Quindi, div:last-of-type selezionerà qualsiasi div che sia l'ultimo figlio di tipo div di un altro elemento.
Esempi:
td:last-of-type {border-right: 1px dotted;}
h2:last-of-type {color: fuchsia;}
:nth-child(an+b)
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a tutti gli ennesimi figli con il pattern di selezione definito dalla formula a n+ b, in cui a e b sono <integer>, ed n rappresenta una serie infinita di interi conteggiati in avanti a partire dal primo figlio.
Quindi, per selezionare di quattro in quattro i figli dell'elemento body a partire dal primo, potete scrivere
body >*:nth-child(4n+1). In questo modo saranno selezionati il primo, il quinto, il nono, il quattordicesimo (e così via) figli di body. Se invece voleste selezionare il quarto, l'ottavo, il dodicesimo (e così via) figlio, dovreste modificare il selettore come body > *:nth-child(4n).
È anche possibile avere b negativo, cosicché body >*:nth-child(4n-1) selezioni il terzo, il settimo, l'undicesimo, il quindicesimo (e così via) figli di body.
Anziché la formula a n+ b sono consentite due parole chiave: even e odd, equivalenti rispettivamente a 2n e 2n+1.
Esempi:
*:nth-child(4n+1) {font-weight: bold;}
tbody tr:nth-child(odd) {background-color: #EEF;}
:nth-last-child(an+b)
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a tutti gli ennesimi figli con il pattern di selezione definito dalla formula a n+ b, in cui a e b sono <integer> ed n rappresenta una serie infinita di interi conteggiata a ritroso a partire dall'ultimo figlio. Quindi, per selezionare di quattro in quattro i figli dell'elemento body a partire dall'ultimo figlio, dovrete scrivere body> *:nth-last-child(4n+1).
Si tratta, in effetti, dell'immagine specu-lare di :nth-child.
Anziché la formula a n+ b sono consentite due parole chiave: even e odd, equivalenti rispettivamente a 2n e 2n+1.
Esempi:
*:nth-last-child(4n+1) {font-weight: bold;}
tbody tr:nth-last-child(odd) {background-color: #EEF;}
:nth-last-of-type(an+b)
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a tutti gli ennesimi figli dello stesso tipo dell'elemento nominato, con il pattern di selezione definito dalla formula a n+ b in cui a e b sono <integer>, ed n rappresenta una serie infinita di interi conteggiata a ritroso a partire dall'ultimo elemento del tipo richiesto. Quindi, per selezionare a ritroso di tre in tre i paragrafi (p) figli dell'elemento body, a partire dall'ultimo di tali paragrafi, po-trete scrivere body > p:nth-last-of-type(3n+1). Funziona anche se tra i vari paragrafi sono presenti altri elementi quali liste, tabelle o altro.
Anziché la formula a n+ b sono consentite due parole chiave: even e odd, equivalenti rispettivamente a 2n e 2n+1.
Esempi:
td:nth-last-of-type(even) {background-color: #FCC;}
img:nth-last-of-type(3n) {float: left; border: 2px solid;}
:nth-of-type(an+b)
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a tutti gli ennesimi figli dello stesso tipo dell'elemento nominato, con il pattern di selezione definito dalla formula a n+ b in cui a e b sono <integer> ed n rappresenta una serie infinita di interi conteggiati dal primo elemento del tipo richiesto. Quindi, per selezionare di tre in tre i paragrafi (p) figli dell'elemento body, partendo dal primo di tali paragrafi, potete scrivere body > p:nth-of-type(3n
+1). In questo modo selezionerete il primo, il quarto, il settimo, il decimo (e così via) paragrafo figlio del body. Funziona anche se tra i vari paragrafi sono disseminati altri elementi, quali liste, tabelle o altro.
Anziché la formula a n+ b, sono consentite due parole chiave: even e odd, equivalenti rispettivamente a 2n e 2n+1.
Esempi:
td:nth-of-type(even) {background-color: #FCC;}
img:nth-of-type(3n) {float: right; margin-left: 1em;}
:only-child
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento che sia l'unico elemento figlio del suo elemento genitore. Un diffuso caso di utilizzo di questo selettore è l'eliminazione del bordo da eventuali immagini linkate, presuppo-nendo che tali immagini siano l'unico elemento del link. Notate che è possibile selezionare un elemento con :only-child anche se ha uno o più figli propri. Deve essere l'unico figlio del suo genitore.
Esempi:
a img:only-child {border: 0;}
table div:only-child {margin: 5px;}
:only-of-type
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento che sia l'unico elemento figlio del suo tipo dell'elemento genitore. Notate che è possibile selezionare un elemento con :only-of-type anche se ha uno o più figli propri dello stesso tipo (come dei div dentro un div). Deve essere l'unico figlio del suo tipo del suo genitore.
Esempi:
p em:only-of-type {font-weight: bold;}
section article:only-of-type {margin: 2em 0 3em;}
:root
Si applica a:
L'elemento radice
Descrizione:
Corrisponde all'elemento radice del documento, che in HTML è sempre l'elemento html. Nei formati XML l'elemento radice può avere qualsiasi nome, ed è questo il motivo per cui si è reso necessario un selettore per l'elemento radice generico.
Esempi:
:root {font: medium serif;}
:root > * {margin: 1.5em 0;}
La pseudoclasse di negazione
Esiste una sola pseudoclasse che gestisce la negazione, ma è così particolare da meritare una sezione a parte.
:not(e)
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a qualsiasi elemento che non sia descritto dal selettore semplice e. Ciò consente agli autori di selezionare, ad esempio, qualsiasi elemento che non sia un paragrafo dichiarando *:not(p).
La negazione può essere impiegata in modo più utile nel contesto dei selettori di discendenti; un possibile esempio sarebbe la selezione di tutti gli elementi di una tabella che non siano una cella dati mediante *:not(td). Un altro esempio sarebbe la selezione di tutti gli elementi con un ID diverso da "search" usando [id]:not([id="search"]).
Notate che esiste un'eccezione alle definizione di "selettore semplice" di e: non può essere una pseudoclasse di negazione, ovvero non è possibile scrivere :not(:not(div)). Non è una grossa perdita: l'equivalente sarebbe div.
Poiché :not() è una pseudoclasse, può essere concatenata con altre pseudoclassi e con istanze di sé stessa. Per esempio, per selezionare tutti gli elementi a fuoco che non siano elementi a potete usare *:focus:not(a).
Per selezionare tutti gli elementi che non siano un paragrafo né un div, potete usare *:not(p):not(div).
Fino alla metà del 2011, la restrizione sul "selettore semplice" significa che nelle espressioni :not() non sono ammessi selettori rag-gruppati e di discendenti. È probabile che questa restrizione sia al-lentata o eliminata nelle future versioni del modulo dei selettori CSS.
Esempi:
ul *:not(li) {text-indent: 2em;}
fieldset *:not([type="checkbox"]):not([type="radio"])
{margin: 0 1em;}
Pseudoclassi di interazione
Le pseudoclassi elencate di seguito sono tutte legate all'interazione dell'utente con il documento: possono coinvolgere l'impostazione degli stili degli stati dei link, l'evidenziazione di un elemento che sia l'obiettivo dell'identificatore di un frammento, oppure l'impostazione dello stile di elementi dei moduli a seconda del fatto che siano attivi o meno.
:active
Si applica a:
Un elemento che viene attivato
Descrizione:
Vale per un elemento durante il periodo in cui è in corso di attiva-zione. L'esempio più frequente è il clic su un link in un documento HTML: il link è attivo fintanto che il pulsante del mouse è pre-muto. Esistono altri modi per attivare gli elementi, e in teoria esistono altri elementi attivabili, ma i CSS non li definiscono.
Esempi:
a:active {color: red;}
*:active {background: blue;}
:checked
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a qualsiasi elemento dell'interfaccia utente che sia stato "acceso", come una casella di controllo attivata o un pulsante d'opzione selezionato.
Esempi:
input:checked {outline: 3px solid rgba(127,127,127,0.5);}
input[type="checkbox"]:checked {box-shadow: red 0 0 5px;}
:disabled
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde agli elementi dell'interfaccia utente che non sono in grado di accettare input dall'utente a causa di attributi del linguaggio o altri fattori non legati alla presentazione, come ad esempio
<input type="text" disabled> in HTML5. Notate che :disabled non è applicabile quando un elemento input è stato semplicemente eliminato dalla finestra con proprietà quali position o display.
Esempi:
input:disabled {opacity: 0.5;}
:enabled
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a elementi dell'interfaccia utente che sono in grado di accettare input dall'utente, e che possono essere impostati agli stati
"enabled" e "disabled" tramite il linguaggio di markup stesso. Questa categoria include tutti gli elementi di input nei moduli (X)HTML, tranne i link.
Esempi:
input:enabled {background: #FCC;}
:focus
Si applica a:
Un elemento a fuoco
Descrizione:
È applicabile a un elemento nel periodo in cui si trova a fuoco. Un esempio HTML è una casella di input con il cursore di testo al suo interno, così che se l'utente inizia a digitare il testo appare all'interno della casella. Anche altri elementi, come i link, possono essere a fuoco, ma i CSS non definiscono quali siano tali elementi.
Esempi:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}
Note:Il supporto a :focus in Internet Explorer si applica solo ai link, e non è esteso ai controlli dei moduli.
:hover
Si applica a:
Un elemento in stato hover
Descrizione:
È applicabile a un elemento durante il periodo in cui è in stato hover (quando l'utente lo sta designando senza attivarlo). L'esempio più comune è lo spostamento del mouse entro i confini di un link in un documento HTML. In teoria altri elementi possono essere in stato hover, ma i CSS non definiscono quali sono.
Esempi:
a[href]:hover {text-decoration: underline;}
p:hover {background: yellow;}
Note:Il supporto a :hover nelle versioni di Internet Explorer precedenti a IE7 si applica solo ai link.
:link
Si applica a:
Un link a un'altra risorsa non visitata
Descrizione:
È applicabile a un link a un URI non ancora visitato, ovvero all'URI che è puntato dal link e non appare nella cronologia dello user agent. Questo stato è in rapporto di mutua esclusione con lo stato :visited.
Esempi:
a:link {color: blue;}
*:link {text-decoration: underline;}
:target
Si applica a:
Qualsiasi elemento
Descrizione:
Corrisponde a un elemento a sua volta corrispondente alla porzione dell'identificatore del frammento dell'URI utilizzato per accedere alla pagina.
Quindi, http://www.w3.org/TR/css3-selectors/#target-pseudo sarebbe individuato da :target e applicherebbe gli stili dichiarati a qualsiasi elemento con l'id target-pseudo. Se l'elemento in questione fosse un paragrafo, sarebbe individuato anche da p:target.
Esempi:
:target {background: #EE0;}
:visited
Si applica a:
Un link a un'altra risorsa già visitata
Descrizione:
Si applica a un link a un URI già visitato, ovvero l'URI a cui punta il link e che appare nella cronologia dello user agent. Questo stato è in rapporto di mutua esclusione con lo stato :link.
Esempi:
a:visited {color: purple;}
*:visited {color: gray;}
PseudoelementiIn CSS1 e CSS2, gli pseudoelementi erano preceduti da un solo segno di due punti, come le pseudoclassi. In CSS3, gli pseudoelementi usano un doppio segno di due punti proprio per distinguersi dalle pseudoclassi. Per motivi storici, i browser supportano sia i due punti singoli e sia i due punti doppi.
Pseudoelementi
gli pseudoelementi, ma la sintassi con i due punti doppi è rac-comandata.
::after
Genera:
Uno pseudoelemento con contenuti generati posti dopo il contenuto dell'elemento
Descrizione:
Consente all'autore di inserire contenuti generati alla fine del contenuto originale di un elemento. Per default lo pseudoelemento è inline, ma può essere modificato usando la proprietà display.
Esempi:
a.external:after {content: " " url(/icons/globe.gif);}
p:after {content: " | ";}
::before
Genera:
Uno pseudoelemento con contenuti generati posti prima del contenuto dell'elemento
Descrizione:
Consente all'autore di inserire contenuti generati all'inizio del contenuto originale di un elemento. Per default lo pseudoelemento è inline, ma può essere modificato con la proprietà display.
Esempi:
a[href]:before {content: "[LINK] ";)
p:before {content: attr(class);}
a[rel|="met"]:after {content: " *";}
::first-letter
Genera:
Uno pseudoelemento contenente la prima lettera di un elemento Descrizione:
Utilizzato per formattare la prima lettera di un elemento, compren-dendo anche l'eventuale punteggiatura iniziale. In alcune lingue esistono combinazioni di lettere che devono essere trattate come un singolo carattere, e uno user agent può applicare a entrambi lo stile della prima lettera. Prima di CSS2.1, :first-letter poteva essere associato soltanto a elementi a livello di blocco. CSS2.1 ha am-pliato il suo ambito in modo da includere elementi blocco, voce di elenco, cella di tabella, didascalia di tabella e blocco inline. Il set di proprietà applicabili a una prima lettera è limitato.
Esempi:
h1:first-letter {font-size: 166%;}
p:first-letter {text-decoration: underline;}
::first-line
Genera:
Uno pseudoelemento contenente la prima riga formattata di un elemento
Descrizione:
Utilizzato per formattare la prima riga di testo di un elemento, indipendentemente dal numero di parole che vi appaiono. :first-line può essere associato solo a elementi a livello di blocco, e il set di proprietà applicabili alla prima riga è limitato.
Esempio:
p.lead:first-line {font-weight: bold;}
Query mediali
Con le query mediali, un autore può definire l'ambiente mediale in cui un certo foglio di stile viene impiegato dal browser.
In passato si gestiva questo aspetto impostando i tipi mediali con l'attributo media sugli elementi link o il descrittore mediale sulle dichiarazioni @import. Le query mediali sviluppano ulteriormente questo concetto, consentendo agli autori di scegliere i fogli di stile in base alle caratteristiche di un certo tipo mediale.
Concetti di base
L'inserimento delle query mediali sarà molto familiare agli autori che hanno già avuto occasione di impostare un tipo mediale. Ecco due modi per applicare un foglio di stile esterno per il rendering di un documento con una stampante a colori:
<link href="print-color.css" type="text/css"media="print and (color)" rel="stylesheet">
@import url(print-color.css) print and (color);
Ovunque sia possibile usare un tipo mediale è possibile anche usare una query mediale, e ciò significa che è possibile inserire più query in un elenco separato da virgole:
<link href="print-color.css" type="text/css"media="print and (color), projection and (color)"rel="stylesheet">
@import url(print-color.css) print and (color),
projection and (color);
In qualunque situazione in cui una delle query mediali risulti "true", sarà applicato il foglio di stile associato. Quindi, data la precedente @import, nel caso in cui il rendering avvenga mediante una stampante a colori o un ambiente di proiezione a colori, sarà applicato il foglio di stile print-color.css. Se si stampa con una stampante in nero, entrambe le query risulteranno "false" e print-color.css non sarà associato al documento. Lo stesso vale per qualsiasi schermo, per gli ambienti di proiezione in scala di grigio, per gli ambienti mediali audio e così via.
Ciascuna query è composta da un tipo mediale e da una o più caratteristiche mediali elencate. Ciascuna caratteristica mediale è tra parentesi, e se ci sono più caratteristiche vengono collegate con la parola chiave and. Esistono due parole chiave logiche nelle query mediali:
and
Collega due o più caratteristiche mediali in modo tale che tutte debbano risultare true perché la query sia true.
Per esempio, (color) and (orientation: landscape) and (min-device-width: 800px) significa che tutte le tre condizioni devono essere soddisfatte: il foglio di stile sarà utilizzato solo se l'ambiente mediale è a colori, ha orientamento orizzontale e lo schermo del dispositivo è largo almeno 800 pixel.
not
Nega l'intera query in modo tale che se tutte le condizioni
sono true il foglio di stile non sia applicato. Per esempio, not (color) and (orientation: landscape) and (min-device-width: 800px) significa che se tutte le tre condizioni sono soddisfatte l'istruzione è negata. Quindi, se l'ambiente mediale è a colori, ha orientamento orizzontale e il monitor del dispositivo è largo almeno 800 pixel, il foglio di stile non viene utilizzato.
Lo sarà in tutti gli altri casi. Osservate che la parola chiave not può essere usata solo all'inizio di una query mediale. Non è ammissibile scrivere qualcosa di simile a (color) and not (mid-device-width: 800px).
In casi del genere la query sarà ignorata. Notate anche che i browser troppo datati per comprendere le query mediali salteranno sempre un foglio di stile il cui descrittore dei media inizia con not.
Non esiste una parola chiave or da utilizzare nelle query. Le virgole che separano un elenco di query hanno la funzione di un or: screen, print significa "applica se il media è schermo o la stampa". Quindi, anziché scrivere screen and (max-color:
2) or (monochrome), che non sarebbe valido e verrebbe ignorato, dovreste scrivere screen and (max-color: 2), screen and (monochrome).
Esiste un'ulteriore parola chiave, only, ideata allo scopo di creare una deliberata incompatibilità a ritroso.
only
Usata per nascondere un foglio di stile ai browser troppo datati per comprendere le query mediali. Per esempio, per applicare uno stile a tutti i media, ma solo nei browser che comprendono le query mediali, potete scrivere qualcosa come @import url(new.css) only all.
Nei browser che non comprendono le query mediali la parola chiave only sarà ignorata. Notate che la parola chiave only può essere usata solo all'inizio di una query mediale.
Valori delle query mediali
Esistono due nuovi tipi di valori introdotti dalle query mediali, e che (fino al periodo della stesura di questo libro) non sono utilizzati in alcun altro contesto.
<ratio>Un valore ratio (rapporto) è composto da due valori <integer> positivi separati da una barra (/) e da uno spazio bianco opzionale. Il primo valore si riferisce alla larghezza, il secondo all'altezza, quindi per esprimere un rapporto larghezza/altezza pari a 16:9 potete scrivere 16/9 o 16 / 9.
<resolution>Un valore di risoluzione è un <integer> positivo seguito da uno tra i due identificatori delle unità dpi o dpcm.
Come sempre, non è consentito alcuno spazio bianco tra l'<integer> e l'identificatore.
Caratteristiche mediali
Notate che nessuno dei seguenti valori può essere negativo.
width , min-width , max-width
Valori: <lunghezza>Si riferisce alla larghezza dell'area di visualizzazione dello user agent.
In un browser web su schermo, si tratta della larghezza della finestra del contenuto più eventuali barre di scorrimento. Nei media impaginati è la larghezza del riquadro pagina. Quindi, (min-width: 850px) vale quando la larghezza della finestra del contenuto è maggiore di 850 pixel.
device-width , min-device-width , max-device-widthValori: <lunghezza>
Si riferisce alla larghezza dell'area di rendering completa del dispositivo di output.
Nei media su schermo equivale alla larghezza dello schermo, in quelli impaginati alla larghezza della pagina. Pertanto, (max-device-width:1200px) è applicabile quando l'area di output del dispositivo è larga meno di 1200 pixel.
height , min-height , max-heightValori: <lunghezza>
Si riferisce all'altezza dell'area di visualizzazione dello user agent. In un browser web su schermo corrisponde all'altezza della finestra di visualizzazione più eventuali barre di scorrimento, nei media impaginati è l'altezza del riquadro pagina. Pertanto, (height: 567px) è applicabile
quando l'altezza della finestra di visualizzazione è alta precisamente 567 pixel.
device-height , min-device-height , max-device-heightValori: <lunghezza>
Si riferisce all'altezza dell'intera area di rendering del dispositivo di output. Nei media su schermo corrisponde
all'altezza dello schermo, in quelli impaginati all'altezza della pagina. Pertanto, (max-device-height: 400px) è applicabile quando l'area di output del dispositivo è alta meno di 400 pixel.
aspect-ratio , min-aspect-ratio , max-aspect-ratio Valori: <ratio>
Si riferisce al rapporto ottenuto confrontando la caratteristica mediale width con la caratteristica mediale height
(vedi la definizione di <ratio>). Pertanto, (min-aspect-ratio: 2/1) è applicabile a qualsiasi finestra di visualizzazione il cui rapporto larghezza/altezza sia almeno 2:1.
device-aspect-ratio , min-device-aspect-ratio , max-device-aspect-ratioValori: <lunghezza>
Si riferisce al rapporto risultante dal confronto tra la caratteristica mediale device-width e la caratteristica mediale device-height (vedi la definizione di <ratio>).
Pertanto, (device-aspect-ratio: 16/9) è applicabile a qualsiasi dispositivo di output la cui area di visualizzazione
abbia un rapporto larghezza/altezza pari esattamente a 16:9.
color , min-color , max-colorValori: <integer>
Si riferisce alla presenza della capacità di visualizzazione a colori nel dispositivo di output, con un valore opzionale
che rappresenta il numero di bit utilizzati in ciascun componente del colore. Quindi, (color) è applicabile a qualsiasi dispositivo con qualsiasi profondità del colore, mentre (min-color: 4) significa che devono essere impiegati almeno quattro bit per componente del colore. Qualsiasi
dispositivo che non supporti il colore restituirà 0.
color-index , min-color-index , max-color-index Valori: <integer>
Si riferisce al numero totale di colori disponibili nella pa-lette dei colori del dispositivo di output. I dispositivi che non impiegano una tavolozza dei colori restituiranno 0.
Pertanto, (min-color-index: 256) è applicabile a qualsiasi dispositivo con un minimo di 256 colori disponibili.
monochrome , min-monochrome , max-monochrome Valori: <integer>
Si riferisce alla presenza di uno schermo monocromatico, con un numero opzionale di bit per pixel nel buffer dei fotogrammi del dispositivo di output.
I dispositivi non monocromatici restituiranno 0. Pertanto, (monochrome) è applicabile a qualsiasi dispositivo di output monocromatico,
mentre (min-monochrome: 2) significa qualsiasi dispositivo
di output monocromatico con un minimo di 2 bit per pixel nel buffer dei fotogrammi.
resolution , min-resolution , max-resolution Valori: <resolution>
Si riferisce alla risoluzione del dispositivo di output in termini di densità di pixel, misurata in punti per pollice (dpi) o in punti per centimetro (dpcm). Se in un dispositivo di output i pixel non sono quadrati viene usato l'asse meno denso; per esempio, se un dispositivo ha una densità di 100dpcm lungo un asse e 120dpcm lungo l'altro, il valore restituito è 100. Inoltre, una query resolution nuda non troverà alcuna corrispondenza (al contrario di min-resolution e max-resolution).
orientationValori: portrait | landscape
Si riferisce all'area di output totale del dispositivo, e resti-tuisce portrait se la caratteristica mediale height è uguale o maggiore della caratteristica mediale width. Altrimenti,
il risultato è landscape.
scanValori: progressive | interlace
Si riferisce al processo di scansione utilizzato in un dispositivo di output il cui tipo mediale sia tv.
gridValori: 0 | 1
Si riferisce alla presenza (o all'assenza) di un dispositivo di output basato su griglia, come ad esempio un terminale tty.
Un dispositivo basato su griglia restituirà 1; altrimenti il valore restituito sarà 0.
