"FONDAMENTI Css: Parte PRIMA"
1. Introduzione
informazione e presentazioneLo scopo di una pagina web è, essenzialmente la trasmissione di una informazione.
L'informazione è costituita da due aspetti essenziali:
1. I contenuti
2. La formattazione dei contenuti
I contenuti (come abbiamo visto) sono forniti attraverso il linguaggio di marcatura HtmL che caratterizza i vari elementi del documento.
La formattazione è determinata dai css.
I Cascading Style Sheets (CSS) o i fogli di stile, sono lo strumento fondamentale per definire come un documento HTML deve essere visualizzato da un browser;
ovvero, come i suoi elementi strutturali, definiti tramite l'applicazione dei tag HTML, devono essere presentati all'utente finale.
La sintassi dei css è caratterizzata da regole, scritte all'interno di un file HTML o in un file di testo separato con estensione.css che definiscono, attraverso delle proprietà e dei valori, come gli elementi di una pagina web devono apparire sullo schermo.
Possiamo quindi dire che il cardine dei CSS è lo stile, identificabile come un insieme di proprietà applicabili a un elemento HTML.
La forza dei CSS risiede nel fatto che consentono di separare la struttura del contenuto di una pagina (il codice HTML) dalla modalità in cui questo contenuto deve essere visualizzato.
Il linguaggio CSS permette di impostare tutti gli aspetti di visualizzazione di una pagina web, quali allineamento, layout (disposizione dei contenuti rispetto allo schermo), formattazione del testo, dei colori ecc...
La sintassi delle regole, per la buona stesura di un codice CSS sono state dettate dal W3C:
In linea di massima, le regole devono essere applicate come segue:
selettore {
proprieta1: valore1;
roprieta2: valore2;
proprieta3: valore3;
}
2. Regole e sintassi
CSS esterni e interni
Gli stili di una pagina possono essere definiti sia all'interno del file nel quale devono operare, sia in un file a parte.
Gli stili esterni solitamente vengono usati se si hanno molte pagine a cui applicare il medesimo stile. Questo permette di non fare confusione nel lavoro di modifica e revisione.
Gli stili interni vengono usati se le pagine sui cui operare sono veramente poche o se il sito è semplice (questo sistema è sconsigliato perché nasconde una delle potenzialità dei CSS, ovvero la possibilità di applicarli a più pagine contemporaneamente).
Si noti che i CSS vengono validati dal validatore W3C solamente se sono esterni.
Stili esterni
È il sistema più usato ed è compatibile con tutti i browser. Per inserire un collegamento ad uno stile esterno alla pagina, usiamo il tag
<link> nell'intestazione della nostra pagina:
<html>
<head>
<link rel="stylesheet" href="stile.css">
</head>
[...]
Ogni file.css può importare a sua volta altri file.css:@import "style.css"; [...]
Stili interni
Questo sistema permette di inserire dei CSS direttamente all'interno della pagina:
[...] <style type="text/css"> ...codice... </style> [...]
Stili inline
L'ultimo modo per formattare un elemento con un foglio di stile consiste nell'uso dell'attributo style applicabile ad ogni elemento HTML.
Questo sistema, chiamato talvolta stile inline, è utilizzato all'interno degli elementi del codice HTML della pagina e può risultare utile se c'è bisogno di aggiungere uno stile unico per l'elemento.
<elemento style="regole_di_stile">
Se ad esempio si vuole formattare un paragrafo in una pagina HTML, bisogna operare come segue:
<p style="color:red; font-size:14px"> contenuto del paragrafo...<p>esempio pratico:
contenuto del paragrafo...
In questo caso questo elemento, solo questo nella pagina, avrà il testo al suo interno rosso e grande 14px. Si ricorda che questa modalità è fortemente deprecata dalle più recenti versioni dell'HTML.
Sintassi fondamentale
Un foglio CSS è semplicemente un insieme di definizioni dello stile da applicare a determinati elementi della pagina.
La loro sintassi è:
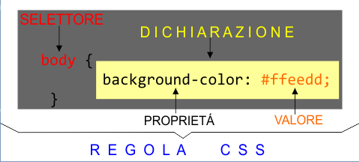
selettore { dichiarazioni }
come specificato nella seguente immagine:

Le dichiarazioni tra parentesi graffe racchiudono coppie di proprietà: valore; separate da un punto e virgola. Ad esempio:
p
{ font-size: 12px; }
è un foglio di stile con una sintassi valida. In particolare, il valore per la proprietà font-size sarà 12px.
Per separare i valori di una stessa proprietà, vengono utilizzate le virgole:
p
{ font-family: Arial, Helvetica, Sans Serif; }
Commenti
All'interno di un foglio di stile è possibile inserire dei commenti,
ossia porzioni di testo che verranno ignorate dal browser, delimitati da /* e */, che si possono estendere su una o più righe.
Questo può risultare utile per coloro che non hanno scritto di prima mano il codice;
ma soprattutto è utile all'autore stesso, per riprendere o correggere il proprio codice dopo un lungo periodo di tempo;
inoltre può risultare comodo per eliminare temporaneamente porzioni di codice durante la fase di test delle proprie pagine web.
selettore{
/* questo verrà ignorato*/
}
/*
anche_questo_selettore {
e_questa: proprietà
}
*/
Attenzione agli errori di annidamento/* mai annidare i commenti
/* il browser farà come se questo testo non esistesse */ <-- qui si chiude il commento
ma questo testo verrà letto
*/ <-- questo genera un errore
3. Selettori
I CSS possono contenere diverse indicazioni sullo stile dei vari elementi della pagina, i quali devono essere identificati dai selettori. I selettori possono riferirsi a:
1. elementi HTML
2. id
3. classi
4. pseudo-elementi
5. pseudo-classi
1. Elementi HTML
È il caso più semplice di selettore, che definisce la visualizzazione di tutti gli elementi HTML con un determinato nome.
Ad esempio:
p
{ dichiarazioni }
definisce lo stile per tutti gli elementi p (i paragrafi) della pagina.
2.ID e 3.classi
Un "id" è un selettore CSS che può essere assegnato ad un solo elemento nella pagina,
identificato univocamente dall'attributo id.
Una "classe" è un insieme di proprietà che può essere invece assegnato a uno o più elementi HMTL tramite l'attributo class. La sintassi è:
#nome_id
{ dichiarazioni }
.nome_classe
{ dichiarazioni }
e, nella pagina HTML, sono richiamate in questo modo:
<elemento id="nome_id"> contenuto </elemento> <elemento class="nome_classe"> contenuto </elemento>
Per quanto riguarda le classi, visto che è possibile attribuire la stessa classe anche a elementi diversi, è possibile stabilire dichiarazioni attribuite ad un elemento piuttosto che ad un'altro, coinvolgendo l'elemeto stesso:
p.stessaClasse
{ dichiarazioni }
h1.stessaClasse
{ dichiarazioni }
Può impostare uno stile diverso a seconda che la classe "stessaClasse" sia attributa a elementi "h1" o a elementi "p".
Selettore universale
Il selettore "*" è chiamato UNIVERSALE perché coinvolge qualsiasi elemento, classe o id dell'intera pagina.
Raggruppare i selettori
È possibile definire più selettori per una stessa dichiarazione raggruppandoli con una virgola:
selettore1, selettore2, ...
{
dichiarazione valida per tutti i selettori
}
Per esempio:
h1, #mioId, .miaClasse
{
color: red;
}
Con questo codice, sia i tag "h1", che gli elementi con classe ".miaClasse" o id "#mioId" avranno tutti il testo di colore rosso.
pseudo-classi
Esistono particolari classi che identificano le proprietà di un selettore in base al proprio stato,
chiamate pseudo-classi.
Il loro uso è legato in particolare, (ma non solo) al tag ancora
<a>e sono:
link - indica lo stato di un collegamento non ancora visitatovisited - indica lo stato di un collegamento già visitatohover - indica lo stato di un collegamento quanto vi passa sopra il mouse.focus - identifica lo stato di un elemento che ha ottenuto il focus.active - indica lo stato di un collegamento quando l'utente fa clic su di essol'ordine cronologico di queste pseudo-classi è importante esempio:
.miaClasse a:link,
.miaClasse a:visited,
.miaClasse a:hover,
.miaClasse a:focus,
.miaClasse a:active {
background: #fff;
color: #000;
}
pseudo-elementi
Gli pseudo-elementi identificano elementi specifici ma che non sono identificati da tag o attributi.
La sintassi è:
elemento:nome_pseudoelemento
{ dichiarazioni }
I principali pseudo-elementi sono:
first-child - identifica il primo elemento figlio contenuto nell'elemento
first-letter- identifica la prima lettera del testo contenuto nell'elemento
first-line - identifica la prima riga del testo contenuto nell'elemento
before e after usati in relazione con la proprietà content
Altri tipi di selettori
sono basati sulla gerarchia degli elementi HTML nella pagina.
elementi figli: è possibile definire uno stile per tutti gli elementi contenuti in un altro.
La sintassi è:
elemento_genitore elemento_figlio
{ dichiarazioni }
Ad esempio:
div p
{ dichiarazioni }
identifica tutti gli elementi "p" discendenti dall'elemento "div".
