La nuova specifica: Cosa cambia nei Css3
Le sfide principali cui la nuova versione dei CSS si prefigge di far fronte sono:- offrire funzionalità avanzate per realizzare effetti grafici accattivanti (come ad esempio bordi arrotondati ed effetti ombra) attraverso il codice CSS;
- offrire nuove funzionalità di controllo su varie tipologie di contenuti (come, ad esempio, la possibilità di utilizzare font non standard per i contenuti testuali);
- offrire nuove caratteristiche per favorire l'accessibilità di una pagina web;
Le specifiche legate ai CSS3 hanno tre caratteristiche fondamentali:
- Lasciano inalterato il core del linguaggio:
Tutto quello che è valido e funzionante dei CSS 2 continua ad esserlo nei CSS3. -
Aggiungono un gran numero di nuove proprietà:
Dai CSS 2 ai CSS3 il numero di proprietà passa da 120 a 245, e la cifra potrebbe salire ancora.
Basta questo dato per capire che i CSS3 coprono le aree più disparate nel contesto della presentazione visuale (e non solo) dei contenuti distribuiti via web. - Sono organizzati in moduli:
Come più volte detto, Piuttosto che riproporre un’unica specifica, il W3C ha organizzato la specifica in moduli, ciascuno dei quali copre una determinata area dei CSS.
Ognuno ha una vita propria e al momento con un diverso grado di avanzamento sulla via che porta alla definizione come raccomandazione.
È un cantiere ancora aperto, abbastanza lontano dall’aver raggiunto nel complesso una qualche forma di stabilità.
Ciò non significa che oggi non si possa iniziare a lavorare con quelle
funzionalità ormai mature e supportate.
I contesti in cui i CSS3 rivelano già oggi tutte le loro potenzialità sono:
- I selettori.
- Le nuove proprietà e i nuovi metodi per la definizione del colore.
- Le nuove proprietà dedicate alla gestione di bordi e sfondi.
- Funzionalità legate al testo e ai font come la possibilità di usare caratteri tipografici non presenti sul computer dell’utente (web fonts con @-fontface).
- Nuovi modi per impostare il layout (layout multi-colonna, flexible box model).
- Possibilità di servire fogli di stile in base alle caratteristiche dei dispositivi (media queries).
- Metodi e tecniche per dare dinamicità alla pagina (transizioni, trasformazioni, animazioni).
I moduli CSS3
I moduli CSS3 sono ancora in fase di sviluppo e sono:
- Media Queries: miglioramento delle regole @media del CSS e dell'attributo "media" HTML. Aggiunge parametri come la dimensione del display, profondità del colore e proporzioni.
- Selectors: utilizzati per selezionare gli elementi in un documento HTML o XML, estendono i selettori di CSS1 e CSS2 permettendo ad esempio la selezione condizionata al fatto che siano figli o fratelli di un altro elemento.
- Backgrounds and Borders: descrive le proprietà di colori e immagini di sfondo e dello stile dei bordi. Le nuove funzionalità includono la possibilità della visualizzazione "stretch" per l'immagine in background, di utilizzare bordi arrotondati ed ombreggiati.
- Basic User Interface: si occupa dello stile negli elementi dinamici delle pagine web: permette di controllare con efficacia l'aspetto di elementi del modulo nei vari stati e di gestire i cursori ed i colori, al fine di descrivere un'interfaccia grafica intonata con l'ambiente desktop dell'utente.
- Marquee: contiene le proprietà che controllano la velocità e la direzione dell effetto marquee. L'effetto consiste in un meccanismo di scorrimento intelligente che non ha bisogno di intervento da parte dell'utente. Marquee è usato frequentemente nei dispositivi portaili.
- Color: specifica gli aspetti relativi al colore, compresa la trasparenza e le proprietà del vecchio tag <color>
- Multi-column Layout: mette a disposizione le proprietà del layout a piu colonne, il quale prevede anche la possibilità che queste siano di dimensione variabile.
- Paged Media: Paged Media estende le proprietà CSS2 per quanto riguarda le intestazioni a piè di pagina o dei numeri di pagina.
- Namespaces: i formati basati su XML possono usare "namespace" per distinguere i molteplici usi del nome dello stesso elemento. La tecnica dello spazio dei nomi, peraltro gia utilizzata da altri linguaggi moderni come ad esempio il C#, permette di assegnare un nome locale agli elementi e di disinguerli in base al namespace di riferimento con relativo incremento della semplicità di programmazione e della chiarezza del codice .
- Template Layout: descrive un nuovo modo di posizionare gli elementi con vincoli di allineamento. Il layout è descritto da un modello, che assomiglia ad un layout a griglia tradizionale, come nel caso delle tabelle suddiviso in righe e colonne. Esso può essere applicato a una pagina o per singoli elementi, ad esempio, per tracciare un modulo. Questo sistema di utilizzare i layout ricorda vagamente quello adottato da anni per la dichiarazione delle GUI in java e puo rivelarsi una soluzione vantaggiosissima per presentazioni schematiche e regolari.
- Box Model: Il box model descrive il layout dei contenuti a livello di blocco. Quando i documenti sono disposti su un supporto visivo (ad esempio lo schermo), il CSS rappresenta gli elementi del documento come box rettangolari disposti in serie o nidificati secondo un ordine che dipende dal tipo di impostazioni scelte. L'ordine (flusso o 'flow') può essere radicalmente diverso per i vari tipi di utente, ad esempio si pensi alla lingua ed al suo ordine di lettura (destra-sinistra o sinistra-destra).
- Cascading and Inheritance: descrive come impiegare fogli di stile diversi per influenzare il rendering di un documento. Nei CSS un sistema di combinare i fogli di stile è quello "a cascata". Se per quanto concerne una una proprietà nessun valore può essere trovato attraverso la gerarchia a cascata, questo viene ereditato dall'elemento genitore.
- Fonts: contiene le proprietà per gestire i caratteri, non solo in dimensione ma in stile ed effetti, come rilievo ed effetti struttura, crenatura, e levigatura, anti-aliasing. Le proprietà di regolazione dei font sono una novità del CSS3. Il modulo contiene anche la regola @font-face, in precedenza gestita in un modulo separato.
- Generated Content for Paged Media: contiene le proprietà avanzate per la stampa. Ha le proprietà per operare con la creazione di note e riferimenti incrociati ("vedi sezione X a pagina Y").
- Generated and Replaced Content: definisce il modo di inserire il contenuto prima, dopo o in sostituzione di un elemento. Il contenuto può essere testuale o un oggetto esterno (ad esempio un'immagine). Un possibile utilizzo di esempio puo essere il seguente: un documento contiene un elemento che si collega a una immagine, questo modulo permette al programmatore del CSS di scegliere se l'immagine è mostrata al posto dell'elemento o meno (od anche prima o dopo).
- Hyperlink Presentation: si occupa della presentazione dei collegamenti ipertestuali. CSS1 definiva gia ': visited' e ': link' come pseudo-classi per selezionare i collegamenti ipertestuali. Questo modulo fornisce le proprietà per controllare che i collegamenti ipertestuali siano attivi ed alcune opzioni condizionate al target del link.
- Line Layout: descrive nuove modalità di allineamento e posizionamento degli elementi all'interno della stessa riga.
- Lists: contiene le proprietà di stile relative agli elenchi, in particolare i vari tipi di punti e numeri che compaiono negli elenchi puntati e numerati.
- Math: contiene le proprietà di stile destinate alla presentazione di formule matematiche, sulla base del modello MathML.
4. La cascata
Per cascade si intendono le regole con le quali il browser assegna ad un elemento anzichè ad un altro, una dichiarazione di stile.Questo è importante nel caso di selettori diversi che indichino lo stesso elemento fornendo dichiarazioni contrastanti.
in questo caso vengono applicati in base al Cascading, in italiano cascata.
La provenienza o l’origine dei fogli di stile
I fogli di stile e le regole relative possono provenire o avere origine da:
L'autore del documento (author), come sono quelli inclusi tramite l’elemento link, l’elemento style o le regole incorporate con l’attributo style;Un utente (user), ovvero l’utilizzatore della pagina web, se il browser gli consente di caricare dei fogli di stile personalizzati oppure di creare degli stili tramite delle apposite interfacce;un user agent (per esempio il browser), che applica per agli elementi presenti nella pagina HTML un set di regole CSS di defaultche devono soddisfare dei criteri di presentazione che rispondono a delle precise raccomandazioni (per esempio, l’elemento
em dovrebbe essere renderizzato, di default, in corsivo).
La specificità di un selettore
Altro elemento importante è la specificità di un selettore. Vediamo come calcolarla:
calcolare il numero di attributi ID nel selettore (= a)
calcolare il numero degli altri attributi (es. classi) e pseudoclassi del selettore (= b)
calcolare il numero dei nomi degli elementi HTML (= c)
Concatenare ora i tre numeri nell'ordine a + b + c. Si faccia attenzione a scegliere una base di numerazione opportuna: se, ad esempio, b vale 12, si può scegliere una base esadecimale in modo tale che il numero risulti, ad esempio, 0-c-7 invece che 0-12-7.
Si noti che l'attributo style degli elementi HTML possono essere considerati selettori ID, in quanti hanno un riferimento univoco con il tag a cui si riferiscono.
!important
Ultima regola da vedere prima di analizzare le regole del cascade è la dichiarazione !important la quale indica al browser che una regola è particolarmente importante, dando ad essa priorità rispetto ad eventuali proprietà contrastanti in altre dichiarazioni. Vediamo la sintassi:
selettore
{ [dichiarazioni...]
proprietà: valore !important;
[dichiarazioni...]
}
Attribuire uno stile ad un elemento
Il CSS assegna un peso a ciascun blocco di dichiarazioni di stile; nel caso di sovrapposizione di dichiarazioni, vince quella con maggior peso.
Analizziamo finalmente le regole seguite dal browser per attribuire uno stile ad un elemento HTML nella pagina:
dapprima cerca tutte le dichiarazioni identificate dal selettore che corrisponde all'elemento in questione
la prima analisi riguarda l'origine degli stili. Per quanto riguarda le normali dichiarazioni, hanno la precedenza, in ordine, gli stili dell'autore, dell'utente e del browser. Nel caso di dichiarazioni seguite da !important, invece, hanno la precedenza, in ordine, gli stili dell'utente, dell'autore e del browser; questo per permettere la piena accessibilità dei contenuti da parte di utenti con handicap visivi, ad esempio. Le dichiarazioni !important superano sempre le dichiarazioni normali.
la seconda distinzione riguarda la specificità del selettore: ha la precedenza il selettore con specificità maggiore
nel caso due dichiarazioni abbiano stessi peso, specificità e origine vince quella fornita per ultima. Le dichiarazioni dei fogli di stile importati sono considerate come precedenti quasiasi dichiarazione del foglio che importa.
5. Struttura del Flusso e Box model
Vedremo come la struttura del documento è determinata dalla disposizione automatica degli elementi all'interno della pagina e come sia possibile intervenire per modificare tale tipo di disposizione.
La disposizione automatica segue il normale flusso della cronologia con cui vengono inseriti i tipi di elementi (<tag> della pagina) nel documento.
Tipi di Elementi
Gli elementi html appartengono a una delle cinque categorie che seguono:1) Elementi Rimpiazzati
2) Elementi di Tabella
3) Elementi di Lista
4) Elementi in Linea
5) Elementi di Blocco
1) Elementi Rimpiazzati sono quelli il cui contenuto viene sostituito da un qualcosa che non è rappresentato direttamente dal contenuto del documento ma si conoscono le dimensioni predefinite: ad esempio
tag <img> è un segnaPosto per il file dell'immagine che ha una larghezza e una altezza note a priori in quanto rappresentate dal numero dei pixel dell'immagine stessa.2) Elementi di Tabella rappresentano le strutture per la presentazioni dei dati, si dispongono in griglie e hanno una loro regolementazione.
3) Elementi di Lista sono un particolare tipo di elemento a livello di blocco caratterizzato da un marcatore di lista grafico.
2) Elementi in Linea si dispongono ORIZZONTALMENTE uno di seguito all'altro (senza generare interruzioni di linea) su una o più linee a seconda dello spazio a disposizione.
1) Elementi di Blocco si dispongono VERTICALMENTE uno di seguito all'altro generando una interruzione di riga prima e dopo il riquadro dell'elemento.
Attraverso i "valori" della proprietà
display e con le cautele del caso, è possibile convertire ogni Tipo di Elemento in un altro.I "valori" delle proprietà
position, float e clear completano le più importanti regole Css per la presentazione del Layout della pagina.Ogni Tipo di Elemento sopra indicato genera un RIQUADRO caratterizzato da:
Dimensioni
Spazi Vuoti
ed eventuali Bordi
Il box model è quella parte di specifiche Css che determina l'aspetto di tali riquadri.
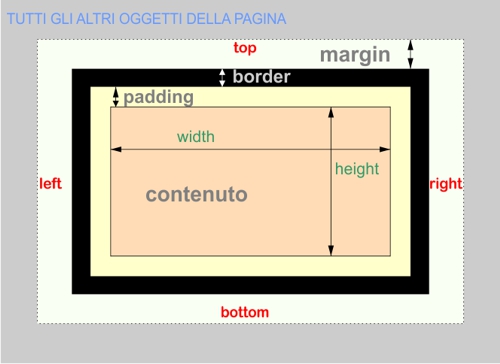
Il Box Model

ogni riquadro è caratterizzato da:
- larghezza dei contenuti (proprietà
width); - altezza dei contenuti (proprietà
height); - bordi (proprietà
border); - spazio tra contenuti e bordi (proprietà
padding); - spazio tra il bordo e gli altri oggeti della pagina (proprietà
margin);
Margini adiacenti collassano e il più piccolo viene assorbito dal più grande.
ecco un esempio:
<article class="box"> articolo del box: background=#eee <p class="box01"> Paragrafo del box01: margin=60, padding=20, border=2(azzurro)</p> <div class="box02"> Divione del box02: margin=40, padding=40, border=4(verde)</div> <section class="box03"> Sessione del box03: margin=20, padding=60, border=6(rosso)</section> </article>
risultato visualizzato Browser
Paragrafo del box01: margin=60, padding=20, border=2(azzurro)
