

E’ compatibile con qualsiasi browser,
essendo realizzato in linguaggio JavaScript.
- Linee continue e spezzate (Polylines)
- Rettangoli/Quadrati
- Cerchi/Ellissi
- Poligoni/percorsi curvilinei (curve spezzate)
- Testo stilizzabile(Stylable Text)
- Supporto per immagini bitmap (Raster Images)
- Selezione/spostamento/riscalamento/rotazione
- Avanti/Indietro (Undo/Redo)
- Colori/contagocce
- Raggruppamento/scioglimento dei gruppi grafici (Group/ungroup)
- Vari tipi di allineamento
- Zoom
- Livelli (Layers)
- Conversione di figure poligonali in percorsi curvilinei (Path)
- Wireframe Mode
- Gradienti di Colori (Linear Gradient Picking)
- Possibilità di editare le immagini SVG a livello di codice sorgente
- Possibilità di nazionalizzare l'interfaccia utente
- Cambiare dimensioni alla pagina (Resizable Canvas)
- Modifica dello Sfondo (background)
- Dialogo Draggable
- Linee di connessione e frecce
- Plugin Architecture
- Aggiunta/editing di sotto-percorsi
- Selezione di segmenti di percorsi multipli
- Supporto di MathML
- Gradienti radiali/gradienti lineari
- Opzioni configurabili
- Contagocce
- Possibilità di unire segmenti diversi
- Aprire fili Locali (Open Local Files)
- Importazione di immagini SVG nei disegni
- Salvataggio dei disegni in formato SVG
- Esportazione in formato PNG
SVG-edit permette di disegnare a mano libera, di creare linee sia continue che spezzate, forme di ogni tipo, testi, consente l'importazione e la modifica di immagini raster, ha le funzioni di rotazione, spostamento, allineamento, selezione e raggruppamento. Integra uno zoom, un contagocce per la selezione di colori e permette la conversione delle figure poligonali in percorsi curvilinei (Path).
Supporta i livelli, i gradienti, MathML e l'esportazione sia come SVG che come PNG.
Vi è inoltre la possibilità di editare le immagini SVG a livello di codice sorgente.
La versione Web è disponibile all'indirizzo
http://svg-edit.googlecode.com/svn/branches/2.5.1/editor/svg-editor.html
del seguente collegamento SVG-edit
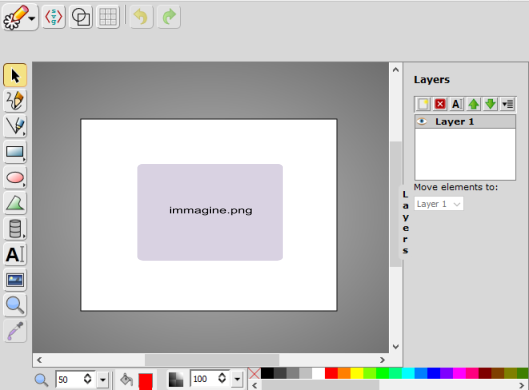
L'interfaccia del programma
L'interfaccia di SVG-edit è formata da due zone: l'area centrale occupata dal foglio o canvas e la cornice esterna contenente la barra dei pulsanti (in alto), i tools (a sinistra) e la palette di selezione dei colori (in basso). Sulla destra è nascosto il pannello dei livelli (Layers).

Barra dei pulsanti
La barra dei pulsanti è sensibile al contesto: ciò significa che in base a ciò che è raffigurato sul canvas, saranno visualizzati pulsanti diversi. Quando si visualizza l'applicazione all'inizio nella barra appaiono 5 icone.











Palette di selezione colori
La palette di selezione colori, che si trova in basso rispetto al canvas, permette la scelta dei colori di contorno e riempimento, la larghezza del tratto e l'opacità. La selezione del colore avviene attraverso una classica palette suddivisa in colori solidi, gradienti lineari e radiali.

Barra degli strumenti
Nella parte sinistra dell'interfaccia è presente la barra dei tools o strumenti: selezione, matita, rettangolo, ellisse, percorso, libreria delle forme, testo, immagine, zoom e contagocce.

La matita permette il disegno a mano libera, che essendo in formato vettoriale può essere modificato senza alcuna perdita di qualità; la linea consente l'inserimento di linee diritte per congiungere due punti, mentre gli strumenti rettangolo e ellisse vengo- no usati per inserire delle forme. Facendo clic sullo strumento rettangolo e tenendo premuto il pulsante del mouse, si attiva un piccolo menu contestuale con diverse opzioni.

La prima icona permette l'inserimento di un rettangolo trascinando il mouse; la seconda inserisce un quadrato perfetto, mentre la terza è uno strumento di riconoscimento forma. Permette di tracciare un rettangolo a mano libera, e la forma verrà riconosciuta e migliorata dall'applicazione.


Il tool percorso permette di disegnare dei poligoni, avvalendosi anche di strumenti avanzati come le curve di Béziers.


L'icona per l'inserimento testo, oltre alla possibilità di scrittura, attiva una barra contestuale in alto a destra per la formattazione del testo, con la scelta del font, dello stile, della posizione e dell'allineamento.




Pannello dei livelli
L'organizzazione delle immagini SVG è basata sui livelli, che permettono la separazione di tutti gli oggetti presenti nell'immagine e facilitano lo spostamento o l'eliminazione di un singolo oggetto. Per visualizzare il pannello dei livelli è necessario trascinare l'etichetta Layers a destra.




