quando si comprenderanno le caratteristiche fondamentali, della comunicazione di RETE.
e il Server che si trova fisicamente da un'altra parte (Servizio Hosting).
La comunicazione tra client e server avviene attraverso il "Protocollo HTTP" caratterizzato da 3 elementi essenziali:
1. È privo del concetto di stato. (Il server non è in grado di mettere in relazione una richiesta con la precedente)
2. Il server non è in grado di fornire all'utente un feedback immediato. (Come avviene nelle applicazioni desktop)
3. Il server e il client sono macchine diverse. (il server inviata la risposta, e non sa più cosa succede sul client)
RICHIESTA:
A. L'utente richiede la visualizzazione di una pagina, specificandone l'indirizzo nella relativa barra del browser.
B. Il browser invia la richiesta dell'utente per mezzo del protocollo HTTP al server, quindi attende una risposta.
C. Il browser riceve il file e lo analizza, individuando tutti gli elementi di sua competenza: (html, immagini, css, JavaScript...).
D. Quando il browser ha tutti gli elementi necessari, produce una rappresentazione grafica della pagina, che presenta all'utente.
RISPOSTA:
E. Alla ricezione di una richiesta, il server avvia i processi necessari a recuperare il contenuto collegato alla richiesta dal client.

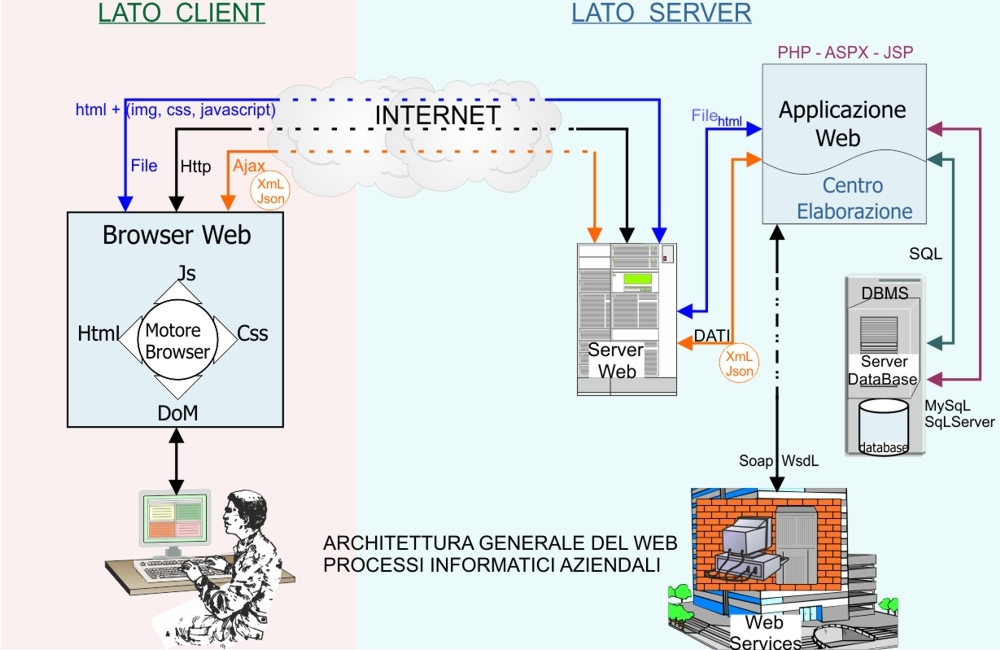
Lato CLIENT:
Il "CLIENT" è un Utente della rete "INTERNET" che usa un "PROGRAMMA" come il "Browser"
per interaggire con le pagine web poste in rete.
Protocollo HTTP
Il protocollo HTTP (HyperTextTransfer Protocol) é basato sullo scambio di dati testuali.
Il client invia una richiesta al server, che la interpreta e fornisce insieme alla risposta,
un codice di stato per indicare l'assenza o meno di errori.
Lato SERVER:
La comunicazione CLIENT-SERVER avviene solitamente secondo un modello di
richiesta-risposta: il client invia una richiesta al server che risponde con i dati richiesti.
Web Server:
È un programma che si occupa di inviare risorse al client.
Queste possono essere documenti HTML, immagini, filmati e così via.
Applicazione web:
Sullo stesso computer che ospita il Web Server viene installato anche il software che implementa il sito web
o l'applicazione web che dovrà essere utilizzata dall'utente.
Spesso i contenuti sono generati dinamicamente da elementi di software complessi, che sfruttano
un DATABASE
per operare elaborazioni e produrre un risultato da sottoporre all'utente.
In questo caso le tecnologie utilizzate possono essere PHP, JSP, ASP e altre.
Solitamente, le risposte alle richieste AJAX vengono prodotte a partire da dati provenienti dal DATABASE.
Browser:
II browser è il "Programma software" che l'utente usa per interagire sulla rete, con il sito o l'applicazione web.
